Web Application Development: Cost, Features, and Process
Web app development can seem overwhelming, but it can become a fulfilling journey with the proper strategy. This detailed guide takes you through the fundamental aspects of web app development, including clarifying your concept, choosing the right technologies, designing, coding, testing, and launching your application. Whether you’re a beginner or seeking to enhance your abilities, this guide will equip you to confidently navigate the development journey and bring your web application idea to life.
Table of Contents
ToggleWhat is a Web App?
A web app, or web application, is an interactive software program that operates within a web browser and depends on web technologies for its functionality. Unlike normal desktop applications that need installation on a device, web apps can be accessed through URLs and function entirely online. Typical examples include platforms like Google Docs, Netflix, Trello, and even online banking services. The advantages of web apps lie in their convenience and accessibility as they can be used from practically any device with internet access and a browser, whether it’s a smartphone, tablet, or computer. Web apps generally consist of a front-end and a back-end that work together to provide dynamic content and real-time interactions. They are developed using languages such as HTML, CSS, and JavaScript, often utilizing frameworks and libraries like React, Angular, or Vue. On the server side, developers might use Node.js, Python, Ruby, PHP, and databases such as MySQL or MongoDB. As companies and individuals increasingly shift online, web apps have become crucial for offering quick, scalable, and user-friendly digital experiences.
What is Web App Development?
Creating application software that operates on web servers and is accessible via a web browser is known as web app development. Unlike traditional desktop applications, web apps don’t require downloading or installation; they can be accessed instantly on any device with internet connectivity. The accessibility of web development services is what makes it particularly exciting. Web apps range from simple tools like task managers to complex systems such as e-commerce sites or social media platforms, powering much of our online activities today. The development process encompasses both front-end (the visible interface users engage with) and back-end (the server, database, and underlying logic) components. This process generally starts with an idea, followed by planning, selecting an appropriate tech stack, designing the user interface, coding, testing for errors, and ultimately launching the app.
Global Market Statistics of Web App Development in 2025

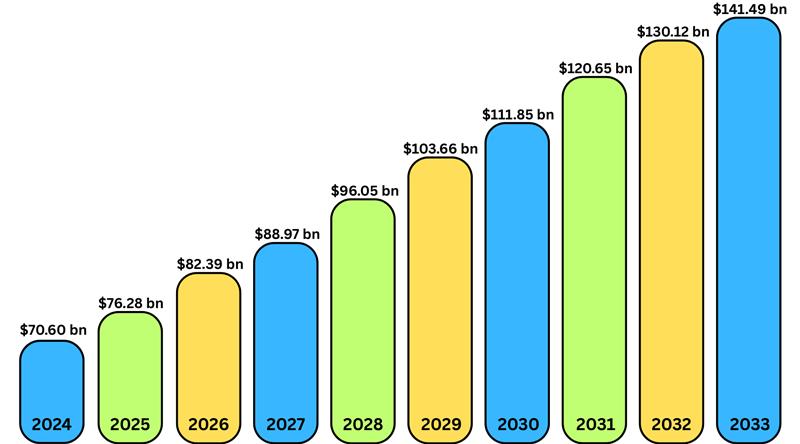
As per a report by The Business Research Insights, the global market size of web app development in 2024 was $70.6 billion. With a CCAGR of 8.03%, the total market cap is expected to reach $141.49 billion in 2033.
Different Types of Web Applications
[1] Static Web Applications
Static web applications are the most basic type, providing consistent content to all users. They are developed using HTML, CSS, and JavaScript, without any dynamic data fetching. Due to their straightforward nature, they are extremely quick and easy to host. These are ideal for personal portfolios, simple business websites, or digital flyers.
[2] Dynamic Web Applications
Dynamic web applications create content in real-time, depending on user input or data from a server. They typically utilize databases and scripting languages such as PHP, Python, or JavaScript frameworks. Consider platforms like social media sites or online reservation systems. These applications are more complex but offer customized and interactive experiences.
[3] Single-Page Applications (SPAs)
Single-page applications load a single HTML page and dynamically modify the content without refreshing the entire page. Applications such as Gmail or Facebook use this method for seamless, app-like interactions. They often employ frameworks like React or Angular. SPAs provide excellent speed after the initial load and a smooth user experience.
[4] Multi-Page Applications (MPAs)
Multi-page applications reload a new page from the server each time the user navigates, which is typical of traditional websites. They are suitable for content-rich platforms like online retailers or corporate sites. Although their navigation may be slower compared to SPAs, they are easier to optimize for SEO and manage extensive content. Examples are Amazon, Flipkart, etc.
[5] Progressive Web Applications (PWAs)
PWAs or Progressive Web Applications combine the advantages of web and mobile applications, providing offline access, push notifications, and installable functionalities. They utilize modern web technologies to deliver app-like performance directly in your browser. There’s no need to visit an app store; just access them through a URL. They are an intelligent option for businesses looking for mobile accessibility without complete app development.
[6] E-commerce Web Applications
E-commerce applications allow users to browse, purchase, and pay for products online. They manage everything from product listings to payment processing and order tracking. Examples include Shopify, Amazon, or your local online shop. These applications must be fast, secure, and user-friendly to facilitate smooth transactions.
[7] Portal Web Applications
Portal applications serve as gateways to various services and information, often customized for specific users. Commonly found in educational, healthcare, or corporate environments, they integrate tools such as emails, dashboards, and reports. Users log in to access tailored content or tools. Portals assist in consolidating access to multiple systems through a single interface.
[8] Content Management Systems (CMS)
Content management system applications allow for the simple creation, management, and updating of digital content without requiring coding skills. Platforms like WordPress, Joomla, or Drupal are popular examples. Users can publish blog posts, modify pages, and manage media with just a few clicks. They are ideal for blogs, news websites, or any organization needing frequent content updates.
How Web Applications Work?
Stage 1: Frontend Side
The front-end is the part that users interact with directly. It is created using technologies like HTML for structure, CSS for design, and JavaScript for functionality. This section of the application runs in the user’s browser and manages user input, rendering, and interaction with the server.
Stage 2: Backend Side
The back-end processes requests, executes business logic, and communicates with databases. It is hosted on a server and developed using programming languages such as Python, Node.js, Ruby, or Java. When the front-end submits a request, the server handles it and sends back the relevant response.
Stage 3: Database
Web applications depend on databases to store and manage data. Commonly used database systems include MySQL, PostgreSQL, and MongoDB. When users engage with the application, like logging in or making a comment, the application accesses or modifies the database through the back-end system.
Stage 4: Communication Tools and APIs
The front-end and back-end usually communicate via HTTP requests, typically through RESTful APIs or GraphQL. APIs enable the separation of both frontend and backend, allowing the front-end to request data without needing to worry about its storage or processing.
Stage 5: Security and Authentication
Most web applications require secure user authentication and authorization. This is accomplished through methods such as tokens, sessions, and HTTPS encryption to safeguard data during transmission. Security practices, including input validation and rate limiting, are also crucial.
Stage 6: Hosting and Deployment
Web applications are launched on cloud platforms such as AWS, Azure, Heroku, GCP, or traditional web servers. Front-end assets are delivered via CDNs for quicker access, while the back-end and database typically operate on managed services.
Stage 7: Performance and Scalability
To maintain performance under varying loads, web applications implement techniques like caching, load balancing, and asynchronous processing. Scalability is achieved by developing systems capable of managing increased traffic or data volumes, often using microservices or serverless architectures.
Difference Between Web Apps and Websites
[1] Purpose
- Website: A Website is used to offer information or content to its visitors.
- Web App: A web app enables users to engage and carry out specific tasks.
[2] User Interaction
- Website: It is primarily limited to clicking and reading.
- Web App: It involves higher-level interactions like typing, uploading, editing, and more.
[3] Complexity
- Website: A website is typically more straightforward and static.
- Web App: A web app is more intricate with dynamic functionalities.
[4] Login Requirement
- Website: A website is usually available without the need for a login.
- Web App: A web app often requires user authentication.
[5] Updates
- Website: It is updated periodically for content changes.
- Web App: It is regularly updated to enhance features or address bugs.
Real-Life Examples of Popular Web Apps
[1] Google Docs
Google Docs is a web app from Google that enables several users to edit the same document simultaneously. You can modify, comment on, and monitor changes, all from your browser. There is no need to save and send files back and forth anymore, and it’s ideal for group assignments, reports, or brainstorming sessions.
[2] Netflix
Netflix is an online platform that delivers movies and TV series to your screen in seconds. There is no installation required; users can just sign in and click play. It keeps track of where you stopped and recommends what to watch next. It is a perfect platform for late-night viewing or weekend movie marathons.
[3] Trello
Trello is one of the most popular productivity apps. Trello allows you to manage your work with boards, lists, and cards. You can easily allocate tasks, set timelines, and visibly track progress. Whether coordinating a team or organizing a trip, it offers great flexibility and transforms complex projects into simple, manageable tasks.
[4] Spotify Web Player
Spotify is also available as a web app apart from the mobile app, and you can listen to music and podcasts directly from your browser. Spotify’s Web Player provides complete access to playlists, albums, and artists. Ideal for work, travel, or when using a shared computer.
[5] Canva
Canva offers design capabilities in your browser without needing prior experience. You can create wallpapers, resumes, social media posts, and more with ready-made templates. Its drag-and-drop interface is easy to use, with everything automatically saved to the cloud.
Platforms Used to Develop Web Applications
[1] WordPress
WordPress is one of the leading platforms for creating web applications, particularly for content-driven websites such as blogs, news sites, and small business pages. It provides an extensive selection of themes and plugins that allow for easy customization without the need for coding skills. Whether you are just starting or are an experienced developer, WordPress offers the adaptability to evolve according to your requirements.
[2] Wix
Wix is an intuitive platform aimed at users who want to craft attractive websites without any coding. It’s perfect for small businesses, portfolios, or personal sites due to its drag-and-drop feature and numerous templates. While it might be less suitable for complex applications, it excels at quickly creating visually appealing websites. Additionally, its integrated tools for SEO and e-commerce make it a great option for beginners.
[3] Joomla
Joomla has more sophisticated frameworks and provides greater flexibility and control for developers, while still being user-friendly for those with limited technical skills. It is ideal for developing complex websites such as community forums or membership sites. Joomla comes with native support for multilingual content and robust access control features. However, it has a steeper learning curve, making it better suited for individuals with some technical expertise.
[4] Shopify
Shopify is the preferred platform for creating e-commerce websites. It is specifically designed for online selling, featuring built-in tools for managing inventory, processing payments, and integrating shipping solutions. You don’t need to be a developer to set up a store, but more experienced users can customize the code for extra functionality. With its secure and scalable infrastructure, Shopify is an excellent choice for everyone, from solo entrepreneurs to large-scale online merchants.
How Emerging Technologies Influence Web Application Development?
[1] Artificial Intelligence and Machine Learning
AI and ML are revolutionizing the operation of web applications by enabling apps to adapt based on user behavior, thereby personalizing experiences over time, such as by suggesting products or automatically filling out forms. Developers are also leveraging AI to craft more intelligent chatbots, streamline support, and identify fraudulent activities. This not only enhances user satisfaction but also minimizes manual efforts and decreases response times.
[2] Blockchain
Blockchain technology offers transparency, security, and decentralization to the development of web applications. Rather than storing data in a single location, it distributes it across a network, making it significantly more difficult to hack or modify. This is particularly beneficial for applications that handle financial transactions, digital identities, and tracking supply chains. Developers can also implement smart contracts to simplify processes and lessen the reliance on intermediaries. Overall, blockchain fosters greater trust between users and platforms.
[3] Internet of Things
IoT links web applications to physical devices, such as fitness trackers, smart thermostats, and home assistants. This enables real-time data sharing and remote control capabilities, resulting in more interactive and responsive applications. Developers are now creating web dashboards that allow users to easily monitor and manage their connected devices. Whether it involves adjusting home temperatures from a smartphone or tracking delivery trucks in real time, IoT enhances the flexibility and utility of web applications.
[4] Cloud Technology
Cloud technology is the base of traditional web app development. It enables developers to host applications, store data, and scale operations without the need to purchase or maintain physical servers. Cloud platforms like AWS, Azure, and Google Cloud provide tools for rapid deployment, automated backups, and effortless updates. This not only reduces development time but also ensures that web applications can accommodate sudden increases in user traffic. It is a highly cost-effective and reliable solution for businesses.
[5] Data Analytics
Data analytics allows web developers and businesses to make more informed choices based on user interactions with their applications. By monitoring clicks, the duration spent on pages, or customer journeys, developers can identify what is effective and what is not. This understanding leads to improved user interfaces, more captivating content, and enhanced functionality. With the help of dashboards and visualization tools, even teams without technical expertise can analyze the data and contribute to growth strategies.
Follow a Step-by-Step Development Approach

Step 1: Ideation and Project Planning
This is the first stage. Before any coding begins, the team spends time analyzing the app’s essential purpose and its benefits for end users. This includes thorough discussions to pinpoint the problems the app intends to address, identify the target audience, and establish which features are crucial for success. These initial discussions lay the groundwork for a definitive project plan. During this phase, timelines and budget projections are discussed, along with decisions regarding the most appropriate technologies and platforms. Detailed planning provides a solid basis for a more seamless and effective development process.
Step 2: Designing the UI/UX
Once the idea is analyzed and a project plan is made, the focus turns to designing the user interactions with the app. Designers start by creating wireframes to develop a structural outline, which is followed by refined visual prototypes that depict the app’s appearance and flow. User experience is the top priority, emphasizing intuitive navigation, clean design, and compatibility across various devices and screen resolutions. A well-thought-out design not only boosts usability but also plays a vital role in retaining and engaging users.
Step 3: Developing Frontend and Backend
With the designs approved, the development process starts immediately. Front-end developers transform the visual designs into functional user interfaces utilizing technologies like HTML, CSS, and JavaScript. At the same time, back-end developers construct the server-side framework that supports the app, handling data, user authentication, external APIs, and business logic. Both teams collaborate closely to ensure smooth integration between the front end and the backend systems. This stage combines creative implementation with technical accuracy to develop the app.
Step 4: QA Testing and Debugging
Once the primary development is finalized, the app is thoroughly tested to confirm that it operates reliably across various devices, browsers, and use cases. Each element, including buttons, forms, navigation paths, and performance indicators, is meticulously inspected. Security measures, error management, and general usability are also assessed. Various types of testing are done, such as unit, integration, functional, non-functional, etc. This phase is crucial for detecting and correcting issues before the app reaches end users, guaranteeing a stable and polished final result.
Step 5: Deployment and Launch
Once the web app is thoroughly tested, preparations for app deployment begin. This includes setting up hosting environments, uploading application files, establishing security protocols, and conducting final system validations. Once everything is confirmed to be functioning properly, the app is launched and becomes publicly accessible. The team remains alert to quickly address any post-launch challenges and ensure a smooth transition into regular usage.
Step 6: Post-Deployment Maintenance and Support
After the launch, the development team continues to monitor and track the app’s performance, collect user feedback, and release updates to enhance functionality and user experience. This can involve addressing bugs, improving performance, or adding new features based on user requirements or market trends. Continuous support ensures the app remains up-to-date with technological progress and continues to deliver value to its users over time.
Tech Stack to Develop a Web Application
[1] Frontend Development
- Languages: HTML, CSS, JavaScript
- Frameworks: React.js / Next.js, Vue.js / Nuxt.js, Angular, Svelte / SvelteKit
- Styling: Tailwind CSS, SCSS / SASS, Styled Components / Emotion, Bootstrap
- State Management: Redux / Redux Toolkit, Zustand, Recoil, MobX, Vuex
- Tooling: Vite / Webpack / Parcel, Babel, ESLint / Prettier
[2] Backend Development
- Languages: JavaScript / TypeScript, Python, Ruby (Ruby on Rails), PHP, Java, Go, Rust, C# (.NET Core)
- Frameworks: Express.js (Node.js), NestJS (TypeScript, Node.js), FastAPI (Python), Django / Flask, Laravel
- APIs: REST, GraphQL (Apollo Server / Hasura), tRPC
[3] Database
- SQL Databases: PostgreSQL, MySQL / MariaDB, SQLite
- NoSQL Databases: MongoDB, Redis, Firebase Realtime Database / Firestore
- ORMs / Query Builders: Prisma (for Node.js), TypeORM / Sequelize, SQLAlchemy (Python), Mongoose
[4] DevOps / Infrastructure
- Web Servers: Nginx, Apache, Caddy
- Containerization: Docker, Podman
- Orchestration: Kubernetes, Docker Compose
- CI/CD: GitHub Actions, GitLab CI, CircleCI, Jenkins
- Cloud Providers: AWS (EC2, S3, Lambda, RDS, etc.), Google Cloud Platform (GCP), Microsoft Azure, Vercel / Netlify, DigitalOcean / Render / Railway
[5] Authentication & Authorization
- OAuth 2.0
- OpenID Connect
- JWT (JSON Web Tokens)
- Auth0 / Firebase Auth
- NextAuth.js (for Next.js apps)
- Clerk / Supabase Auth
[6] Testing
- Frontend: Jest, React Testing Library, Cypress, Playwright
- Backend: Mocha / Chai / Supertest, PyTest, Postman
[7] Monitoring / Analytics / Logging
- Sentry (error tracking)
- LogRocket (session replay)
- Datadog / New Relic
- Prometheus + Grafana
- Google Analytics / Plausible
[8] Package Management
- npm / Yarn / pnpm (JavaScript)
- pip / Poetry (Python)
- RubyGems / Bundler
- Composer (PHP)
How Much Does it Cost to Develop a Web Application?
The cost to develop a web application depends on several factors, such as:
[1] Complexity of Features
The number of features in your app directly affects the time and resources required for its development. Simple applications with static pages can be developed quickly, while more complex applications that include user accounts, dashboards, real-time data, or integrations with third-party services demand considerable effort in both backend and frontend development. Implementing advanced features like AI, payment systems, or chatbots can increase costs further.
[2] UI/UX Design
The cost is significantly influenced by design, especially if you seek a highly refined, custom-branded experience. Basic designs with standard elements are less expensive to produce, while intricate animations, unique graphics, and responsive behavior across multiple devices will increase design time. Effective UX design focuses not only on aesthetics but also on user interactions within your app, which adds value but also increases the expenses.
[3] Development Team Location
The geographical location of your development team greatly affects the budget. Developers located in North America or Western Europe usually have higher hourly rates, whereas those in Eastern Europe, South Asia, or Southeast Asia can provide quality work for lower rates. Crucial factors such as communication, time zone differences, and expertise are also important. It’s essential to make a balance between cost-efficiency and the quality of work when selecting your team.
[4] Selection of Tech Stack
The choice of technology stack can affect both the cost and speed of development. Utilizing modern frameworks such as React, Node.js, or Django might speed up the development process, but may also require specialized knowledge. If your project demands scalable infrastructure, using cloud services like AWS or Google Cloud can lead to increased hosting expenditures. The technology stack also plays a role in the future maintenance needs and scalability of the application, making it a long-term consideration rather than just a cost-effective factor.
[5] Third-Party API Integrations
If your application requires connectivity with third-party tools like Stripe for payments, Google Maps for location services, or a customer relationship management (CRM) system, the costs associated with those integrations can accumulate. While APIs can save time compared to creating features from scratch, they still need to be set up, customized, and tested. Some integrations might also involve ongoing fees, contributing to overall long-term expenses. Proper integration is essential for ensuring your app operates smoothly and communicates effectively with external services.
[6] Maintenance and Support
Once your app is launched, it will still require ongoing maintenance and updates, whether it’s to address bugs, introduce new features, or maintain server uptime. Annual ongoing support can amount to 15 to 25% of the initial development cost. This covers security updates, infrastructure expenses, and possible redesigns. Neglecting maintenance could lead to more significant issues later on, so it’s advisable to plan for this right from the start.
- Basic web app: $5,000 to $15,000
- Medium complexity app: $15,000 to $60,000
- Complex web app: $60,000 to $200,000+
How to Select a Web Application Development Company in 2025?
Selecting the right web app development company in 2025 can be challenging. With a lot of choices, it’s important to focus on the aspects that truly matter for your project. Here are five essential factors to consider and reasons why Next Olive Technologies might be an excellent option.
- Robust Technical Proficiency
Ensure that the company is knowledgeable about the latest tools and technologies. They should have experience with technologies like React, Node.js, and cloud solutions. Next Olive has a talented team that develops modern, rapid, and dependable web applications. They have collaborated with both startups and established enterprises across various sectors.
- Quality Design and User Experience (UX)
An attractive app alone isn’t sufficient; it must also be user-friendly. Choose a team that prioritizes how users engage with your app. The team of Next Olive emphasizes clean, intuitive design from the very beginning. Their applications not only look appealing but also operate seamlessly.
- Transparent Communication
You require a team that communicates with you frequently and keeps you informed. They should be straightforward, honest, and adaptable. Next Olive uses Agile methodology, which means they regularly share updates on progress and actively seek your input throughout the project.
- Emphasis on Security and Scalability
Your application needs to be protected from malicious attacks and designed to expand alongside your business. Next Olive prioritizes security and scalability in their development process. They implement best practices to safeguard your data and ensure your app can accommodate a growing user base in the future.
- Continued Support
The development process doesn’t conclude once the app is launched. Choose a company that provides ongoing support, updates, and bug fixes. Next Olive offers support after launch, ensuring that your app remains current and functions smoothly.
Next Olive Technologies is a reputable company that specializes in web and mobile app development services, assisting businesses in creating intelligent and user-friendly digital solutions. They focus on custom web applications, mobile apps for both iOS and Android, as well as cloud-based systems, utilizing contemporary technologies like React and Node.js. Their distinguishing feature is their emphasis on clean design, seamless user experience, and transparent communication during the entire project. Whether you are introducing a new product or enhancing an existing one, Next Olive provides end-to-end support, from development through deployment and ongoing maintenance. With a talented team and a client-centric approach, they are a trustworthy partner for businesses aiming to expand through technology.
Conclusion
In conclusion, creating a web application may initially appear difficult, but with the appropriate approach and some patience, it becomes easier and even enjoyable. In this guide, we discussed the fundamentals, from conceptualizing your idea and crafting the design to developing features and testing your application. Keep in mind that it’s perfectly fine to take your time, make errors, and learn throughout the journey. Each project presents an opportunity to enhance your skills. Now that you’ve finished, you’re closer to realizing your web app concept.
Frequently asked questions (FAQs)
The time required to create a web app depends on several important factors such as type, size, complexity, and platform of the app. Usually, it takes about 2 to 3 months to develop a basic app, 3 to 6 months for a medium-complexity app, and 6 to over 10 months for a large and complex application.
Here are some of the top firms that offer web app creation:
- Next Olive Technologies
- Appinventiv
- Chetu
- Apptunix
- Sciencesoft